概述及环境搭建(一)
一、介绍
WebRTC是一个支持Web端以及原生app进行实时语音、视频和数据传输的开源项目。
WebRTC有几个JavaScript API - 单击链接查看演示。
- getUserMedia(): 音频和视频捕获
- MediaRecorder: 音频和视频录制
- RTCPeerConnection: 用户之间的音频和视频流
- RTCDataChannel: 用户之间的数据通道
WebRTC 可运行设备?
在Firefox,Opera和桌面和Android上的Chrome。 WebRTC也可用于iOS和Android上的本机应用程序。
什么是信令?
WebRTC使用RTCPeerConnection在浏览器之间传递流数据,但也需要一种协调通信和发送控制消息的机制,这一过程称为信令。 WebRTC没有指定信令实现的方法和协议。 在本文章中,我们将使用http://Socket.IO进行消息传递,但是还有很多选择。
什么是 STUN 和 TURN?
WebRTC被设计为点对点通信,因此用户可以通过最直接的路线进行连接。 但是,WebRTC是为了应对真实世界的网络而构建的:客户端应用程序需要穿越NAT网关和防火墙,并且在直接连接失败的情况下需要对等网络需求回退。 作为该过程的一部分,WebRTC API使用STUN服务器来获取您的计算机的IP地址,并且在对等通信失败的情况下使TURN服务器充当中继服务器。(WebRTC更详细解释)
WebRTC是否安全?
所有WebRTC组件都必须使用加密,并且只能使用安全来源(HTTPS或本地主机)的JavaScript API。 信令机制并不是由WebRTC标准定义的,所以您必须确保使用安全的协议。
二、概述
本文章会构建一个捕获摄像头视频的应用程序,然后通过WebRTC点对点分享。 在这过程中,我们将学习如何使用WebRTC 核心 API,并使用Node.js作为消息服务器。
你会学到什么?
- 从您的摄像头获取视频
- 使用RTCPeerConnection传输视频流
- 使用RTCDataChannel传输数据流
- 设置一个信令服务来交换消息
- 整合信令和对等连接
- 拍照并通过数据通道分享
你需要准备什么?
- Chrome 47或以上
- Web Server for Chrome,或使用您自己的Web服务器
- 示例代码
- 一个文本编辑器
- HTML,CSS和JavaScript的基础知识
三、获取示例代码
下载代码
如果您熟悉git,可以通过克隆来从GitHub下载这个实验的代码:
或者,点击下边的链接下载.zip文件的代码打开下载的zip文件。 将会看到一个项目文件夹(adaptive-web-media),该文件夹包含此实验每一步的文件夹以及所有您需要的资源。
您将在名字为work的目录中完成所有的编码工作。
step-nn文件夹包含此实验每个步骤的完成版本,以供参考。
安装并验证Web服务器
虽然您可以使用自己的web服务器,但是这个实验还可以与Chrome Web Server配合使用。 如果您尚未安装该应用,则可以从Chrome网上应用店安装。

在安装适用于Chrome的Web服务器应用程序后,点击新标签页或应用程序启动器中的Chrome应用程序快捷方式:

点击Web Server 图标:

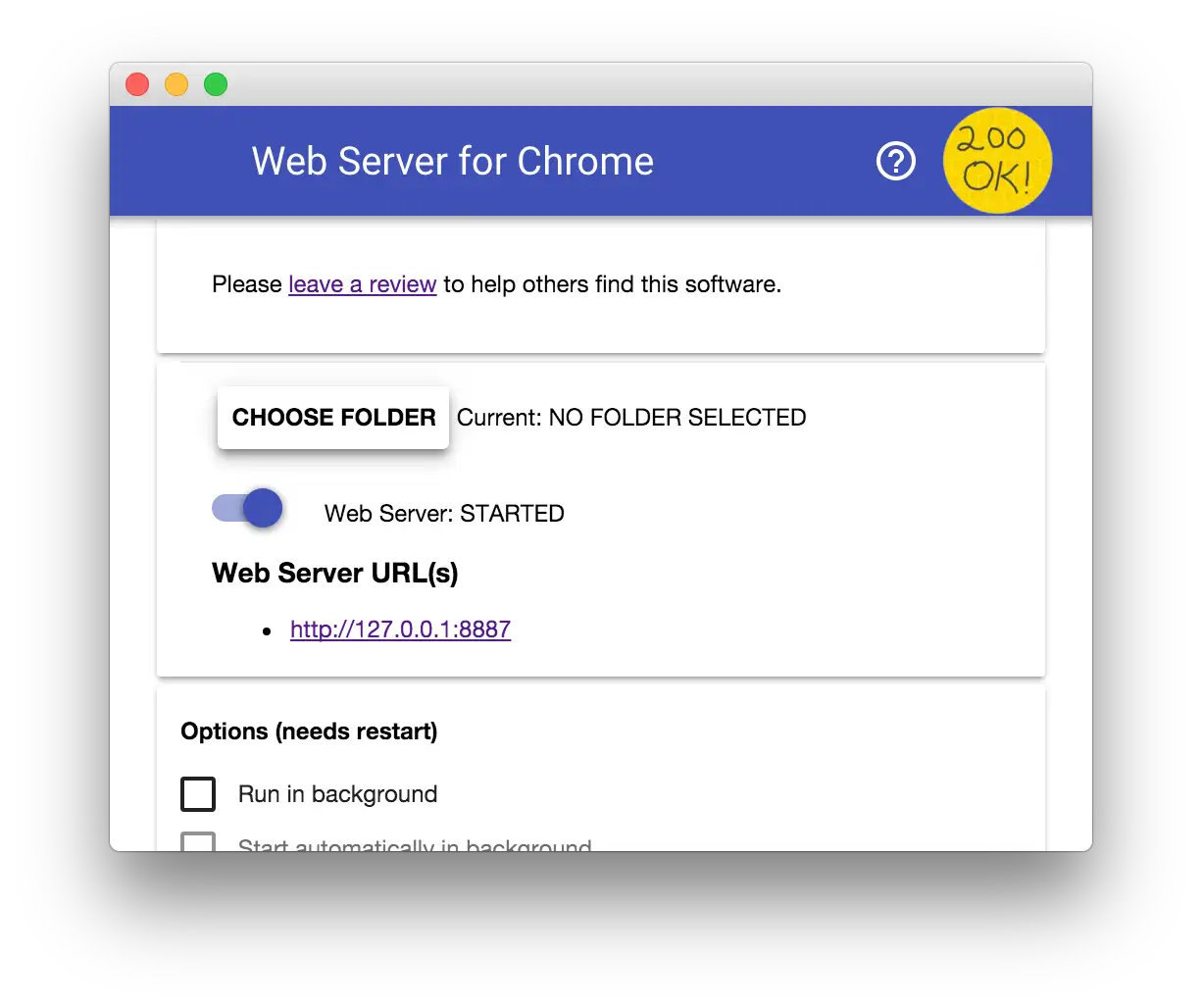
接下来,你会看到这个对话框,它允许你配置你的本地Web服务器:

点击CHOOSE FOLDER按钮,然后选择刚创建的工作文件夹。 您将能够通过“ Web Server URL(s) ”选项中突出显示的URL来查看Chrome中正在进行的工作。
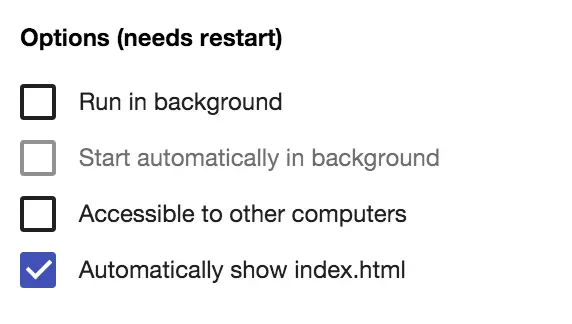
在选项下,选中自动显示index.html旁边的复选框,如下所示:

停止并重新启动服务器,方法是滑动标有“Web Server: STARTED ”的切换按钮到左侧,然后返回到右侧。

现在通过单击突出显示的Web服务器URL,在Web浏览器中访问您的工作站点。 应该看到一个像这样的页面,它对应于work/index.html:

显然,这个应用程序还没有做任何有趣的事情 - 到目前为止,这只是我们用来确保您的Web服务器正常工作的最小骨架。 您将在随后的步骤中添加功能和布局功能。